A lot of blog posts have the About the author section at the end of the article. In this tutorial, I will show you how to it in Drupal 8. It simply involves the customization of the node twig file of your theme. For simplicity, I'm going to use the Article content type for this tutorial. You can apply the same principle to all other content type. Simply use the machine name of your content type instead of article.
Create About user field
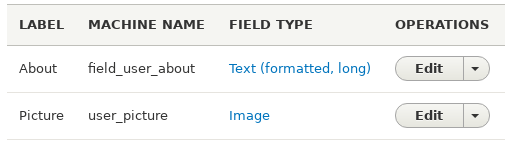
First, head over to Configuration > Account settings > Manage fields to create the About field for your user.

Modify node twig file
Now, let's modify the node twig file to display the author's picture and the About long text field.
- Copy
./core/modules/node/templates/node.html.twiginto the templates folder of your theme(e.g. For my case, it is./themes/opwtheme/templates/). - Rename
node.html.twigtonode--article.html.twigso that changes will only be applicable to teh Article content type. - Open
node--article.html.twigand insert the following code before</article>.
{% if page %} <div> <h2>About the author</h2> <div> <div style="float: left"> <img src="{{ file_url(node.uid.entity.user_picture.entity.fileuri) }}" width="100" height="100"/> </div> <div>{{ node.uid.entity.field_user_about.value }}</div> </div> </div> {% endif %}
Here are the explanations of the code above.
{% if page %}: Show the About the Author section only if it is in full page mode view. It will not show in teaser mode.<div style="float: left">: Push the picture to left side so that the About text will display on the right side of the picture.
Clear cache
The changes are not completed until you clear your cache. Navigate to Configuration > Performance and then Clear all caches.

