Overview
Creating a table form with input fields is easy in Drupal 8. There is no need to hack it like in Drupal 7.
You simply need to declare your form with the new element '#type' => 'table' and then
nest 1 level down your form array. From there, include the input fields like you normally would.
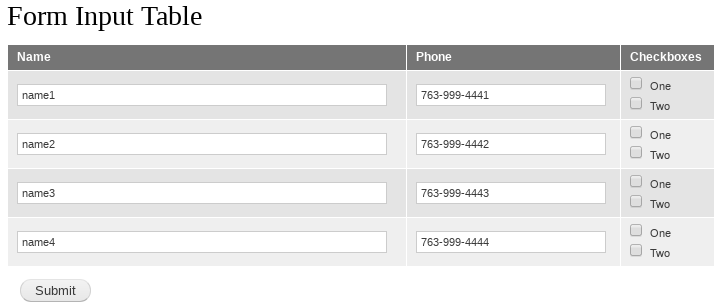
Codes below will create the following input form.

Create routing for your input page
For my case, I added the routing informations of my input page in ./modules/tradesteps/tradesteps.routing.yml as follows:
tradesteps.form_input_table: path: '/form_input_table' defaults: _form: 'Drupal\tradesteps\Form\FormInputTable' _title: 'Form Input Table ' requirements: _permission: 'access content'
Implement the table form with input fields
Here is how I implement my table form with input fields in my ./modules/tradesteps/src/Form/FormInputTable.php:
<?php namespace Drupal\tradesteps\Form; use Drupal\Core\Form\FormBase; use Drupal\Core\Form\FormStateInterface; class FormInputTable extends FormBase { public function getFormId() { return 'tradesteps_form_input_table'; } public function buildForm(array $form, FormStateInterface $form_state) { // Add the headers. $form['contacts'] = array( '#type' => 'table', '#title' => 'Sample Table', '#header' => array('Name', 'Phone', 'Checkboxes'), ); // Add input fields in table cells. for ($i=1; $i<=4; $i++) { $form['contacts'][$i]['name'] = array( '#type' => 'textfield', '#title' => t('Name'), '#title_display' => 'invisible', '#default_value' => 'name'.$i, ); $form['contacts'][$i]['phone'] = array( '#type' => 'tel', '#title' => t('Phone'), '#title_display' => 'invisible', '#default_value' => '763-999-444'.$i, ); $form['contacts'][$i]['checkboxes'] = array( '#type' => 'checkboxes', '#options' => [1 => 'One', 2 => 'Two'], ); } // Add a submit button that handles the submission of the form. $form['actions']['submit'] = [ '#type' => 'submit', '#value' => $this->t('Submit'), ]; return $form; } public function submitForm(array &$form, FormStateInterface $form_state) { // Find out what was submitted. $values = $form_state->getValues(); drupal_set_message(print_r($values['contacts'],true)); } }
Test table form page
- Clear your cache.
- Open http://your-domain.com/form_input_table
- Fill up the table form and then click on the Submit button.
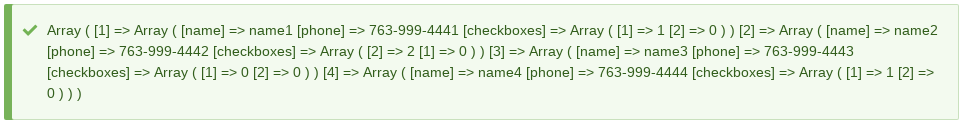
- It will display the values that were submitted, like the followings.

Github
- https://github.com/xuanngo2001/drupal-form-input-table.git

